VS Code
![]()
Visual Studio Code (VS Code) is a editor built to suit the needs of web developers. We’ll learn about how to use the features provided by it and customizing it to make our web development easier.
However, many features we learning here doesn’t applies to VS Code only, but works with other editor as well (you may need to configure manually). So rest assured that what you’ll learn today will help you in your coding exercise, even though you don’t use VS Code.
Creating Document
In this section, we’ll going to talk about how to create document with VS Code.
Markdown
Markdown is a markup language with text formatting syntax. It’s the de facto markup language for developer.
- If you go to most repo in GitHub, the bottom of the repo will display the content of the
README.mdfile in the folder. - Many form that support rich text editing also supports markup, e.g. Issue and Pull Request form in GitHub, Jira etc.
- Many tools have been built to support markdown. For instance, this website content is generated with markdown. You can see all the markdown here.
You can learn markdown in few minutes. Just go through this cheatsheet and you’re good to go.
A good thing about writing markdown with VS Code is that how VS Code preview markdown file works almost similar to GitHub, therefore you can edit a file locally and preview how it looks like in VS Code directly.
To edit and preview a markdown file in VS Code:
- create a file that ends with
.md, e.g.my-note.md. - create some content with markdown.
- press
Ctrl+Shift+P - right click the preview file tab and press “Split Right”, and then you can drag it to the right panel.
Emmet
- speed up repetitive typing with
Tab - built into VS Code
- plugins available for most editors
- using CSS selectors to generate HTML
- cursor is usually placed at where you need to typing next
span
<span></span>span.special
<span class="special"></span>.my-class
<div class="my-class"></div>section.class-1.class-2#main-section
<section class="class-1 class-2" id="main-section"></section>- just like in CSS:
| Selector | Description |
|---|---|
| > | children |
| + | sibling |
ul>li.item
<ul>
<li class="item"></li>
</ul>.nav+.main-content+.footer
<div class="nav"></div>
<div class="main-content"></div>
<div class="footer"></div>ul.list>li.item*5
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>Exercise
- Find from internet the emmet shortcut to generate base html5 structure
- What would be the code for generating the following structure:
<div> <ul> <li></li> <li></li> <li></li> </ul> </div> - What would be the code for generating a table with 10 rows and 2 columns?
- Create a code for generating the following structure:
<html> <head> <title></title> </head> <body></body> </html>
Editing Document
This section describes the tricks and tips that you would find useful when editing code in VS Code.
Go To
-
You can open any file by its name when you type
Ctrl+P(Quick Open).
-
Hold
Ctrland pressTabto view a list of all files open in an editor group. To open one of these files, useTabagain to pick the file you want to navigate to, then releaseCtrlto open it. -
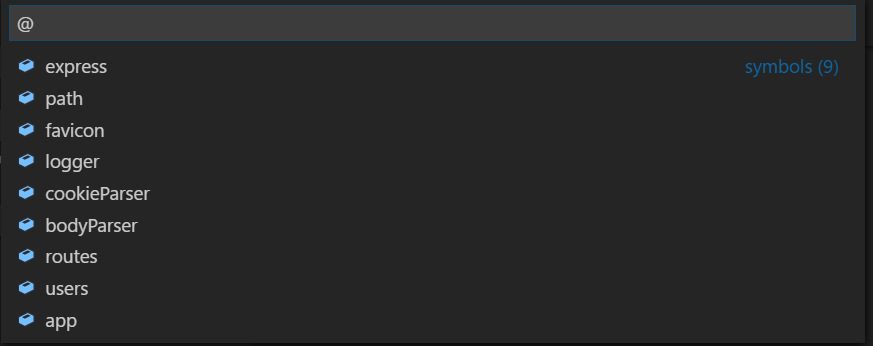
You can navigate symbols inside a file with
Ctrl+Shift+OorCtrl+Pand type@.
-
You can go to the definition of a symbol by pressing
F12or withCtrl+Click.
Multi-Cursor & Line Manipulation
- Holding
Altand click on a position create multiple cursors that you can type at the same time.
- Use
Ctrl+Dto select next occurrence. Similar toAlt+Click, you can useCtrl+Uto skip specific occurrence. - Holding
Alt+Shiftwhile dragging allows you to create multi cursor across line. - All multi cursor selections above enable powerful refactoring or code transforming, because each of it has its own clipboard instance.
Renaming
- Level 1: Find and Replace
- Level 2: Multi select (
Ctrl+D) and change - Level 3:
F2rename
When you use F2 to rename, VS Code would actually try to analyze your code to find where the rename should be performed as well.
Code Snippets
If you have some code that you use very frequently but isn’t included in emmet, you can configure your own, known as “User Snippet” in VS Code.
Example:
{
"Import lodash": {
"prefix": "iml",
"body": "import $1 from 'lodash/$1';",
"description": "import lodash module"
}
}Exercise
- Use multi-cursor to create an array of object with properties
nameandage, based on the data of the table here. - Use VS Code rename to rename the function
addtototalUpin this javascript file.
