TypeScript vs JavaScript
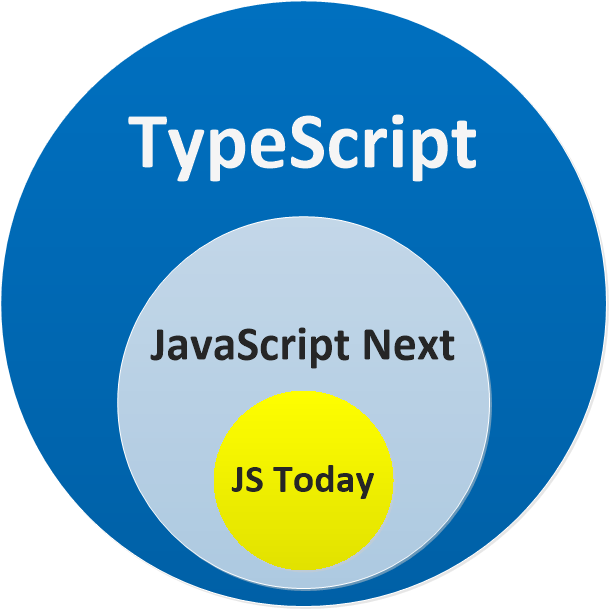
Any Valid JavaScript is Valid TypeScript

TypeScript was designed to inter-operate with JavaScript seamlessly, therefore its language include JavaScript itself, with type annotation and a few JavaScript features that are yet to be standardized (e.g. decorator).
As a metaphor, TypeScript to JavaScript is like
- SASS is to CSS
- (if you’re old enough) C++ is to C
In all cases, the former includes the latter and comes with more programming constructs.
TypeScript !== OOP
One common misconception is that writing TypeScript means you will learn Object-Oriented Programming (OOP). Unfortunately (or fortunately?) that is not the case.
Just like in JavaScript, even though OOP is supported in TypeScript, but that is not required.
In fact, I use TypeScript for more than two years and I seldom need to do OOP unless it is required by the framework/library.
You can Use Both JavaScript and TypeScript in a Project
You may think that if you want to use TypeScript, you have to start a new project or rewrite everything from JavaScript to TypeScript.
Luckily, TypeScript allows you to use TypeScript and JavaScript together. You can start slow by writing new codes in TypeScript, then only when you have time to spare, converting the old code from JavaScript to TypeScript.
In fact, that’s how we will learn in this workshop: migrating a React project written in JavaScript to TypeScript.
Compilation of TypeScript to JavaScript
Let’s discuss briefly about how your code in TypeScript is being compiled (or transpiled/transformed) to JavaScript code that could actually run in browser.
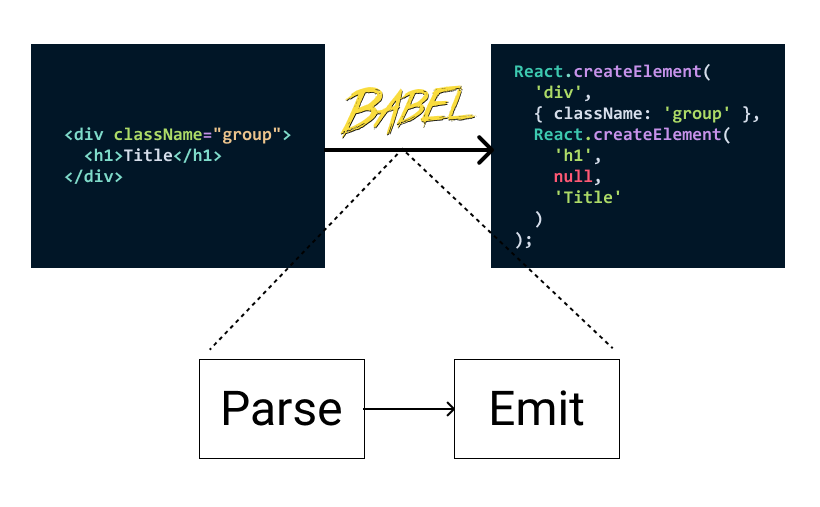
The process is like how our React code in JSX is being transpiled to JavaScript with Babel.
A typical (non-TypeScript) React project compilation pipeline look like this:

The parse step is to generate a data structure of your code, which is known as AST. With the generated AST, Babel will use it to “emit” (output) the final code. Usually, the compilation will succeed if your code doesn’t have syntax error, causing error in the parsing process.
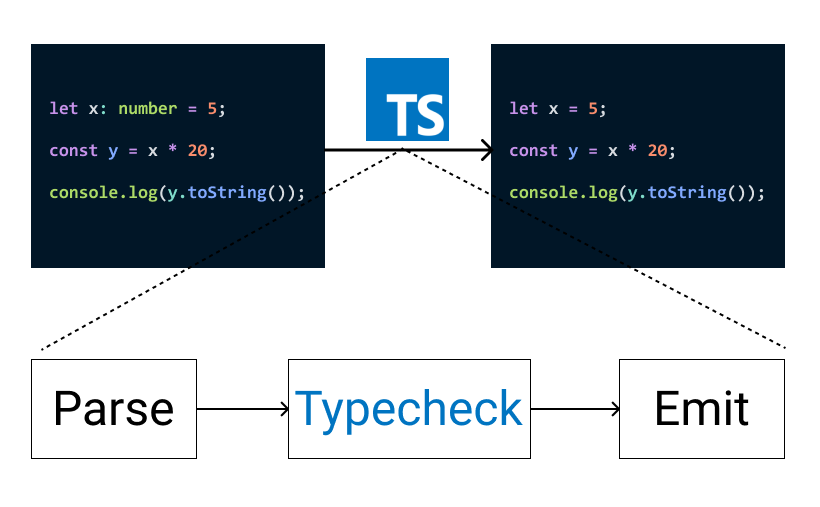
TypeScript as a language, comes with its compiler. Conceptually, TypeScript compiler works almost similar to Babel, with an extra step of typechecking:

In addition of generate the data structure, TypeScript compiler will do type-checking (make sure there is no invalid operation), before finally emit the final code.
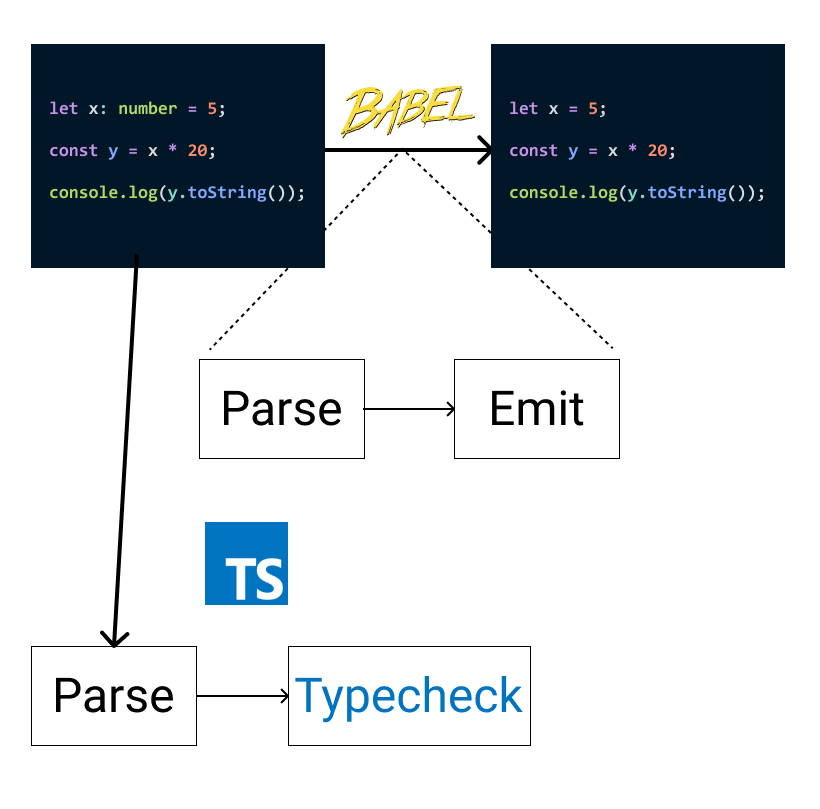
Combination of Babel and TypeScript
If TypeScript and Babel are two separate compilation processes, how do we migrate our code incrementally from JavaScript to TypeScript?
Previously, having such complex setup requires some good “webpack”-fu. However, Babel now has a plugin that makes it possible to parse TypeScript code.
Using this approach, we will able to convert our code to TypeScript with minimal change of our build pipeline. TypeScript compiler will be used to run the compilation separately without the emit step.
This setup can be summarized as below: